Improving search
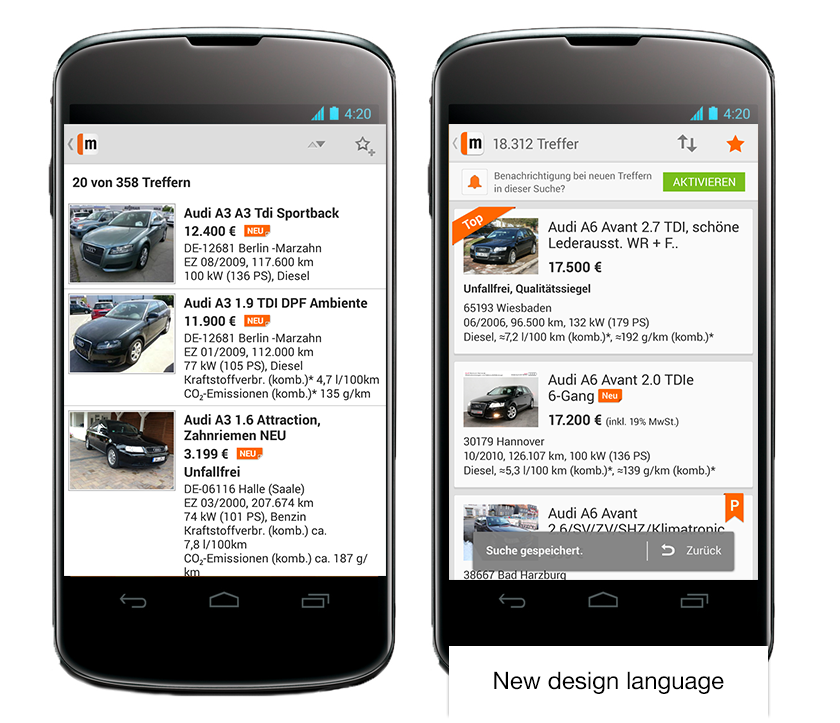
Updated search interaction for kununu
The Why
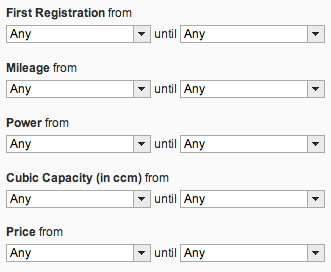
The employer review platform kununu realized a challenge with findability of companies. Time on site, visited pages and stickyness of the website were not meeting expectations.

The challenge
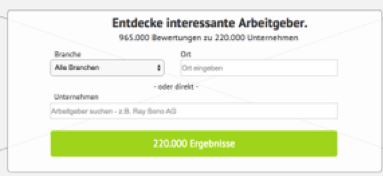
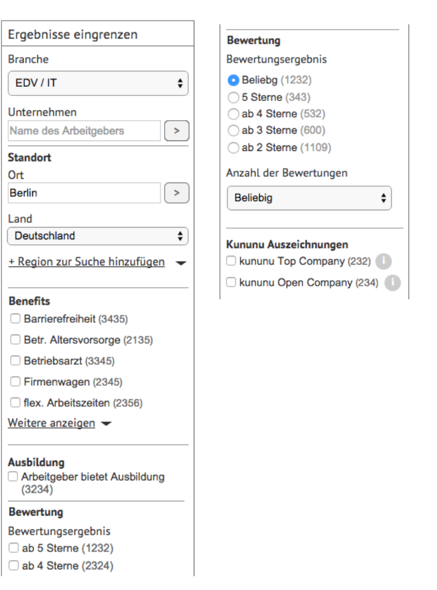
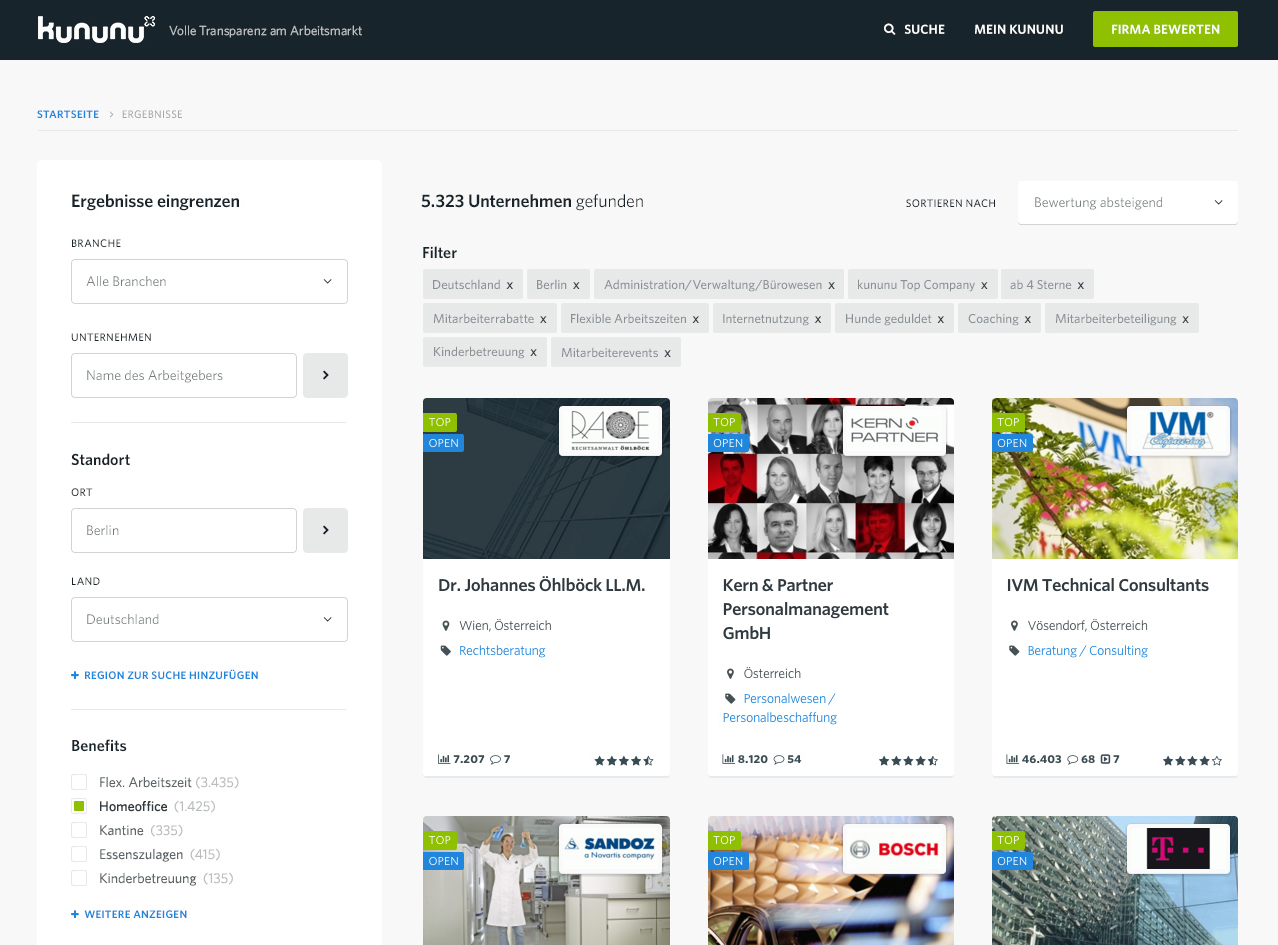
Improve findability of companies and inspire vistors to spend more time on company profiles. Let users easily filter and narrow down their search results with a focus on users who were looking for a new employer within a specific business sector.
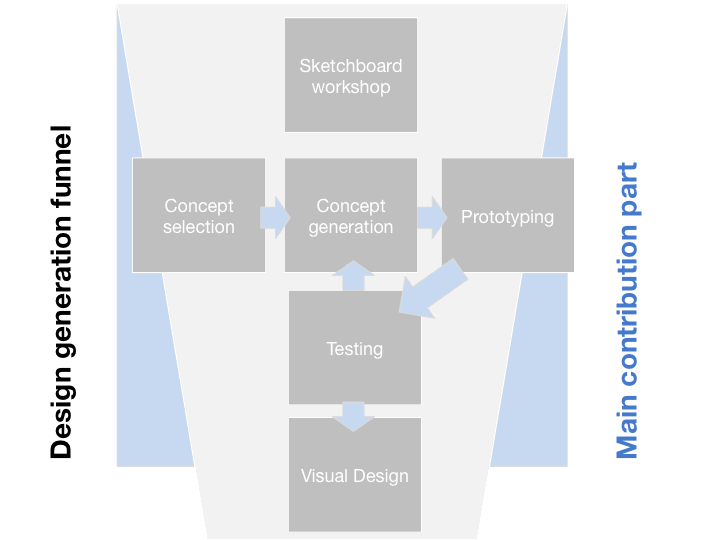
The Process
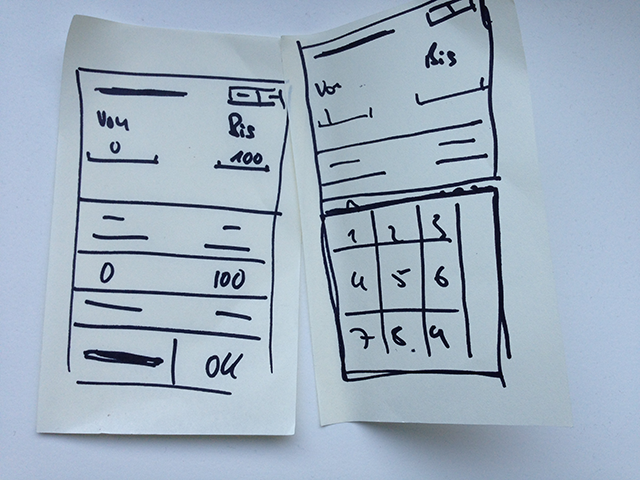
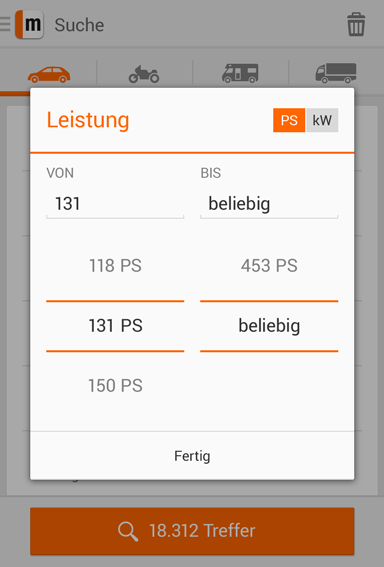
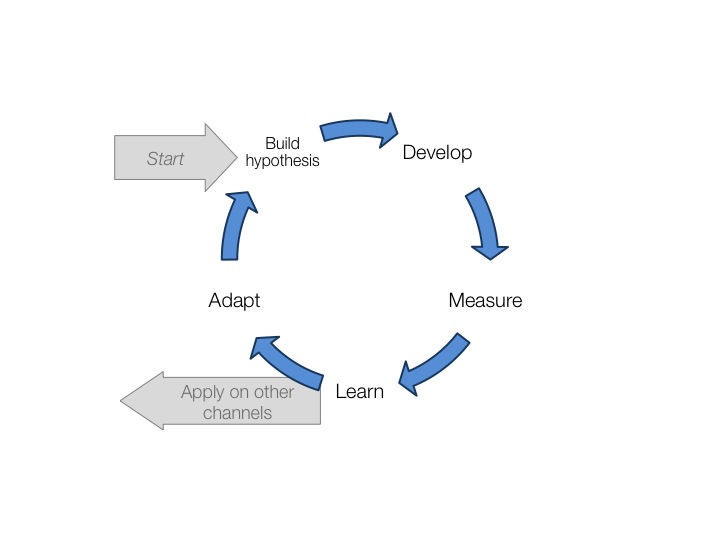
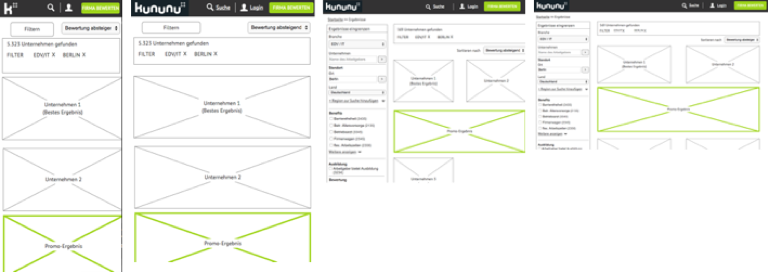
As freelance interaction designer I worked together with the product manager to understand the current analytics and qualitative data. Based on the data I developed a variety of concept ideas. After some review processes we decided on variants to be tested in an usability test. The concept was updated based on the feedback and hand over to visual design and development.


The outcome
The defined metrics were improved and the client kununu decided to also recruit myself for an iteration of the detail page.

My role
I worked as Interaction Designer and focused on concept and prototyping for the usability test. After the inhouse visual designer has created the visuals based on my concept and also developed the visual designs further.